Responsive vs. Adaptive Web Design: What's the Difference-Connect Infosoft
The evolution of web design since its inception is nothing short of remarkable. Nowadays, there are two main approaches to web design: Responsive Design and Adaptive Design. Both of these methods are used by UX designers and UI designers to create websites that are optimized for the user experience. But what’s the difference between them?
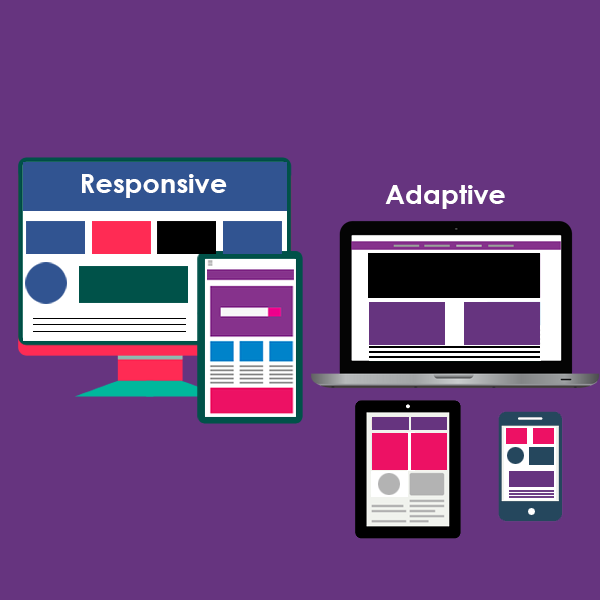
Responsive Design is a method of web design that focuses on creating a website that can dynamically adjust its size and layout to suit the device it’s being viewed on. This means that, regardless of whether it’s being viewed on a mobile device, tablet, or desktop, the content will always be presented in an optimal way.
Adaptive Design, on the other hand, is a method of web design where the website is specifically designed for each type of device it’s being viewed on. Instead of one site that adjusts to different devices, there are multiple versions of the website – one for each device. This allows for greater flexibility when designing for different devices, but can also be more time-consuming and expensive.
In short, Responsive Design is a simpler and more cost-effective approach to web design, while Adaptive Design offers more flexibility and control over the user experience. UX and UI designers should consider both approaches when designing a website, depending on their client’s needs and budget. Ultimately, the goal of any web design project should be to create a website that provides an optimal user experience, no matter which device it’s being viewed on.
TAGS: Responsive vs. Adaptive Web Design: What's the Difference, Looking For UI Designer In India, Looking For UX Designer In India, Looking For AI Designer In India, Looking For Designing Team In India, UI UX AI Dev Team, Hire Web Designers In India, Looking For Web Development Company, Cross Platform Apps, Web Designing Company, Connect Infosoft Technologies