20778 +
Projects Delivered37 +
Creative Minds20590 +
Happy ClientsLooking for ReactJS Development Company in India
Connect Infosoft Technologies Pvt.Ltd Web Apps developers are experts in bringing React’s considerable strengths to bear for our clients. Our experiences deploying large-scale React applications and developing a shared and battle-tested toolkit of components have positioned us as thought leaders in the space.
We’re continuing to innovate new ways of using the game-changing set of tools associated with React, including pioneering development work on React Native.


Our Development Services Include:

ReactJS web application development based on custom bootstrap components

API integration ReactJS application.

Complete UI development with ReactJS.

Pixel Perfect application development.
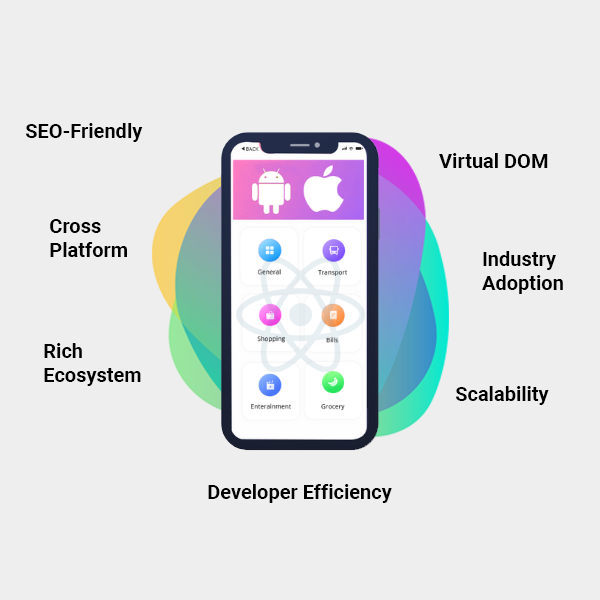
Why Choose ReactJS For Application Development?
We have the right tools to develop and develop production-ready React JS applications with the minimum possible bundle sizes.
- It allows for building High-Performance Websites
- Full Freedom to continuously re-use the site’s components
- React.js Chrome extension makes the debugging process extremely easy
- Inbuilt SEO Features make it awesome for SEO
- The easy syntax makes JavaScript writing easier than ever
- Third-party API integrations ( SOAP, REST, JSON)
- Social Networking sites integration
- Maintenance and Upgradation
All under one roof! Let's talk about what we can build together.
Let's Talk
Maintenance And Ongoing Support
Monitoring
- We setup React Js website monitoring tools to track uptime, page load speed and error logs.
- We do regular reviews of the monitoring results and take appropriate action if any issues are detected.
- We also constantly monitor your top competitors to identify missed opportunities and ways to outperform them.
Technology Updation And Backups
- We keep the React Js platform and related components updated with the latest security and functionality patches and test the updates thoroughly before applying them to the live site to ensure compatibility and avoid any disruptions.
- We set up a regular backup schedule for the website data, including product information, customer data and transactions.
- Store the backups in a secure and easily accessible location, such as a cloud-based storage service.
Enhancement In Application
- We regularly enhance changes to the application as per the customer's needs and system requirements.
- Keep updating website content, including product descriptions, pricing and promotions, to provide customers with accurate information and maintain engagement.
- Ensure that all content is high-quality and optimized for search engines to improve the visibility of the site.
Process For New Project
Identification And Analyze of Business Requirements
We analyze and identify the project requirements. Gather information about the company, products, services, users, competitive landscape, as well as functional and business requirements. Additionally, we pay attention to the stages of determining software requirements.
Identify And Meet Stakeholders For Approval
We identify and meet stakeholders for approval in React Js development, it is important to recognize them upfront. This includes external stakeholders such as investors or client team members and setting expectations through a structured step-by-step approach.
Choose Best Platform For Business
The most important details are scalability, cost, customization and ease of use. Consider the number of products you plan to offer and how quickly you expect to grow and how much time you're willing to spend learning the platform.
Planning The Project
To make plans for projects we follow the steps such as collecting data, discussing with a consultant, drafting the project plan, setting clear trackable goals with gripping metrics and laying out a workflow process.
Designing the Processes and Outputs
We create design processes and outputs for the React Js website. Which involves creating a pleasant online shopping experience, Integration and payment methods. We focus on the design of the website, performance, driving sales and executing the build plan for the backend and front end of the website.
Launch And Tracking The Project
Launching and tracking a project requires careful planning and attention to detail. At Connect Infosoft, we understand the importance of providing effective project management services and strive to ensure your project is completed on time and within budget.
React JS Application Developer Blogs
Frequently asked questions
React JS is a popular JavaScript library for building user interfaces. It allows developers to create reusable UI components and efficiently update the user interface as the application's data changes. React JS is widely used for developing interactive and dynamic web applications.
React JS offers several advantages for application development, including:
- Component-based architecture: React JS promotes the creation of reusable UI components, making development more efficient and modular.
- Virtual DOM: React JS uses a virtual DOM, which optimizes performance by minimizing actual DOM manipulations.
- Declarative syntax: With React JS, you can describe how your UI should look based on the application state, and React takes care of updating the UI automatically.
- React Native: React JS can be used in conjunction with React Native to build mobile applications, allowing code reusability between web and mobile platforms.
- Active community and ecosystem: React JS has a large and active community, providing extensive documentation, libraries, and tools to support development.
React JS is suitable for a wide range of applications, including:
- Single-page applications (SPAs): React JS is often used to build SPAs where the entire application runs within a single web page, providing a smooth and interactive user experience.
- Progressive web applications (PWAs): React JS can be used to create PWAs, which are web applications that can function offline and offer an app-like experience to users.
- Mobile applications: React Native, a framework built on top of React JS, allows for the development of mobile applications for iOS and Android platforms using JavaScript and React JS concepts.
- Enterprise applications: React JS can be used to build large-scale enterprise applications with complex user interfaces and data management requirements.
To work with React JS, a good understanding of JavaScript is necessary. Familiarity with HTML and CSS is also beneficial. React JS introduces concepts such as JSX (a syntax extension for JavaScript), component lifecycle methods, and state management, which may require some learning if you're new to React.
Yes, React JS can be integrated with other technologies and frameworks. It can be used alongside popular libraries and frameworks such as Redux for state management, React Router for routing, and Axios for HTTP requests. React JS can also be integrated with back-end technologies like Node.js or ASP.NET to build full-stack applications.
React JS provides excellent performance due to its efficient rendering mechanism using the virtual DOM. By minimizing direct manipulations to the actual DOM, React reduces the number of updates needed, resulting in faster rendering and improved user experience. React's reconciliation algorithm optimizes updates by only applying the necessary changes to the UI.
React JS itself does not provide built-in server-side rendering (SSR) capabilities. However, it can be used with frameworks like Next.js or Gatsby.js that offer server-side rendering, which improves SEO by providing pre-rendered HTML content to search engine crawlers.
React JS has a rich ecosystem of development tools. Some popular tools include:
- React DevTools: A browser extension for inspecting React component hierarchies and their state.
- Create React App: A command-line tool for bootstrapping React projects with preconfigured build settings and development environment.
- Redux DevTools: A browser extension for debugging and inspecting Redux state management.
- Jest and Enzyme: Testing frameworks for unit testing React components.
- Webpack and Babel: Build tools commonly used with React JS for bundling and transpiling code.
React JS itself does not provide inherent security features. However, you can follow best practices for web application security, such as implementing secure authentication and authorization, input validation, and protecting against common vulnerabilities like cross-site scripting (XSS) and cross-site request forgery (CSRF). Additionally, using secure coding practices and regularly updating dependencies can help maintain the security of your React JS application.
The cost of React JS application development depends on various factors, including the complexity of the application, desired features, design requirements, development team rates, and project timeline. It is recommended to discuss your specific requirements with development agencies or freelance developers to obtain accurate cost estimates.
We will use tools based on the specifications of your project. including code editors (Visual Studio Code, Sublime Text), version control systems (Git), CSS preprocessors (Sass, Less), JavaScript libraries and frameworks (React, Angular, Vue.js), CSS and JavaScript frameworks (Bootstrap, Foundation), database management systems (MySQL, MongoDB), web server software (Apache, Nginx), Google captcha and many others.
We have 23 years of experience in web development and design. We have different teams for development, designing, Testing, SEO, Digital marketing and for support hour team.
Yes, we will always be there for project support. Our team will update changes and enhancement into project. We will also support in fixing issues related to project.
You may reach us at any time via Skype, Email, WhatsApp, Google meet, Slack, USA phone no and Zoom.
Yes, we have a range of custom templates for various IT services that can be tailored to meet the specific needs of a Clients and customers. These templates are designed to provide a quick and efficient solution for common IT-related issues, while also ensuring that the specific requirements of the company are met. If Clients and customers has any specific questions or requirements, our team of experts would be happy to assist.
Yes, we provide a prototype or mockup of the project before it is completed. This allows the client to see how the project will look and function, and to provide feedback and make any necessary changes before the final product is built.
The resolution time for an issue depends on its complexity and priority. We make every effort to resolve issues as quickly as possible while ensuring a high level of quality.
The specific techniques used in the project will depend on the specific requirements and goals of the project.
Connect Infosoft have templates, custom designs, plugins, API’s. Depending on customer projects needs we can reused into project then we can save time and money for customer. And we can potentially help to save time and money, depending on the services offered and the specific needs of the client. For example, if the company provides efficient and cost-effective web development services, it can help clients save time and money compared to developing a website in-house or using a more expensive provider. Similarly, if the company offers IT consulting services, they can help clients optimize their technology systems and processes, leading to time and cost savings.
Our process involves planning and preparation, test design, test execution, result analysis and bug tracking and resolution. Retesting is performed after bug fixing, and if the software passes all tests, it is approved for release. This process is repeated throughout the development lifecycle to ensure high software quality.
Work updates can be provided 24/7, as we are always available to respond to customer inquiries. The time zone in which updates will be provided will depend on the preferences and requirements of the customer.
Connect Infosoft Technologies Pvt.Ltd. can deliver a project to the customer through electronic delivery including email, cloud storage, or file transfer. The delivery method will be agreed upon between the company and the customer based on project requirements and customer preferences. The goal is to ensure the timely and efficient delivery of the project outputs.
Connect Infosoft Technologies Pvt.Ltd. will provide the customer with project credentials, such as login information, after the project is completed. This ensures the customer has access to the completed project and can use it as intended. The provision of project credentials should be clearly stated in the project agreement between the IT Company and the customer.
Connect Infosoft Technologies Pvt.Ltd. has specific skills related to your project that will depend on the nature and requirements of the project. You would need to provide more information about your project and its requirements. Connect Infosoft can then assess their capabilities and determine they have the skills and resources to complete your project successfully.
Connect Infosoft Technologies Pvt.Ltd. can showcase prototypes through various methods, such as creating a website or web-based application, creating a video demo, using wireframe and prototyping tools, or presenting it to clients through live demonstrations or presentations. The choice of method would depend on the nature of the prototype, the target audience and the resources available. It's important to choose a method that effectively conveys the idea and features of the prototype to the intended audience.
Awards & Recommendations